Bez farieb si dnes už počítačové technológie nevieme predstaviť. Pokiaľ sú farby v prírode poskladané z analógového (spojitého) spektra, farby vo svete počítačov sú zložené z digitálnych (nespojitých) signálov.
Pre oko človeka je viditený svetelný rozsah o vlnovej dĺžke od 380 do 750 nm. Napríklad červené svetlo má rozhsah vlnovej dĺžky 620-750 nm.
Základné farby viditeľného svetelného spektra
- fialová: 380-450 nm,
- modrá: 420-495 nm,
- zelená: 495-570 nm,
- žltá: 570-590 nm,
- oranžová: 590-620 nm,
- červená: 620-750 nm.
Aby sme podobných farebných kombinácií dosiahli aj v počítačovej technike – počítače, mobilné telefóny, televízory, boli vymyslené takzvabé RGB (Red Green Blue) kombinácie farieb. Ide o to, že každá farba na displeji alebo monitore, ktorú vidíme, sa skladá len z červenej, zelenej a modrej zložky s istou intezitou.
Každá zložka je vyjadrená číslom z intervalu [0,255]. Následne na to každá farba je trojčíslie týchto čísel. Napríklad:
- biela farba má maximum (pixel svieti) každej RGB zložky: rgb(255,255,255),
- čierna farba má minimum (pixel nesvieti) každej RGB zložky: rgb(0,0,0),
- rýdza modrá farba: rgb(0,0,255),
- rýdza zelená farba: rgb(0,255,0),
- rýdza červená farba: rgb(255,0,0),
- rýdza žltá farba: rgb(255,255,0),
- rýdza tyrkysová farba: rgb(0,255,255),
- rýdza fialová farba: rgb(255,0,255).
Na zobrazovacích zariadeniach je každá z farebných zložiek reprezentovaná subpixlom – každý pixel je reprezentovaný tromi subpixlami. To znamená, že farba pixla = rgb(x,y,z), kde x, y, z sú intezity farieb jednotlivých subpixlov daného pixla.
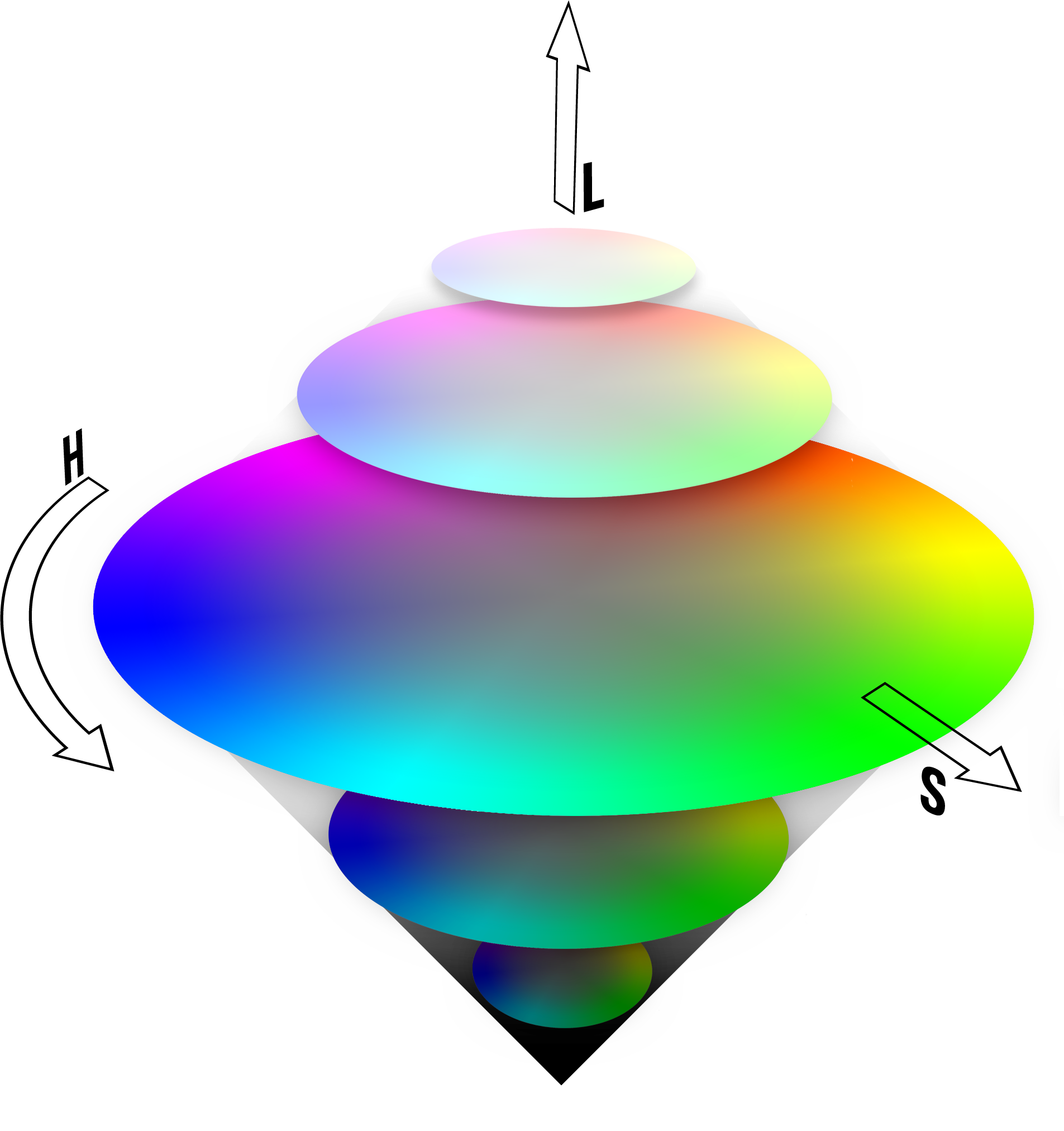
Farebný model HSL
Hue, Saturation, Lightness. V slovenčine by sa tento model dať nazvať ako farebný model odtieň, sýtosť, svetlosť. To znamená, že výsledná farba je kombináciou farebného odtieňu, jeho sýtosti a svetlosti, ako to symbolizuje obrázok nižšie.