V článku o kódovaní farieb sme sa venovali tejto problematike tak trochu z obďaleč. Pozrime sa však na to, ako sa farby v počítačových systémoch kódujú a prečo tie zápisy sú také, aké sú, a ktorý zápis je nám ľuďom blízky.
Pripomeňme si, že obrazový bod na farebnom displeji akéhokoľvek elektronického zariadenia sa skladá z troch farebných zložiek:
- čerená (ang. red),
- zelená (ang. green),
- modrá (ang. blue).
RGB model
Z vyššie uvedeného vychádza aj názov tohto modelu: RGB model. Tak začnime ním. Ako už samotný názov, resp. popis názvu napovedá, tento model bude kódovať farby tromi zložkami a ich vzájomným pomerom. Inak povedané, RGB model hovorí o miere prítomnosti každej zo spomínaných troch farieb na výstupe. Ich kód je v poradí RGB (červená, zelená, modrá).
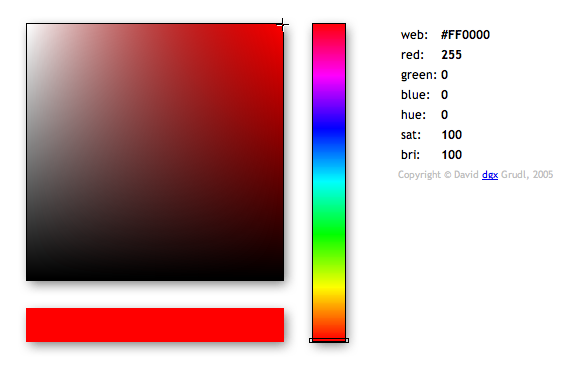
Povedzme, že farba v RGB bude takáto: RGB(všetko, nič, nič). Inak povedané: červenej bude najviac, zelenej nič i modrej nič. Preto výsledná farba na výstupe bude červená. Všimnime si tie hodnoty na obrázku nižšie – konkrétne položky red (255), green (0), blue (0).
Treba poznamenať, že každá z troch RGB zložiek je zastúpená na škále 0 až 255 (to znamená, že škálovateľných bodov je 256). Preto ak niekde vidíme napísané, že displej zobrazuje vyše 16 miliónov farieb, neznamená to nič iné, ako že podporuje kompletný RGB model, pretože 256*256*256 = 16777216.
Analogicky poriadnu zelenú dostaneme symbolickým zápisom RGB(0,255,0) a poriadnu modrú zápisom RGB(0,0,255).
Pozorný čitateľ už istotne šípi, ako sa bude miešať tých zvyšných vyše 16 miliónov farieb: pridávaním, či uberaním každej zo zložiek červená, zelená, modrá.
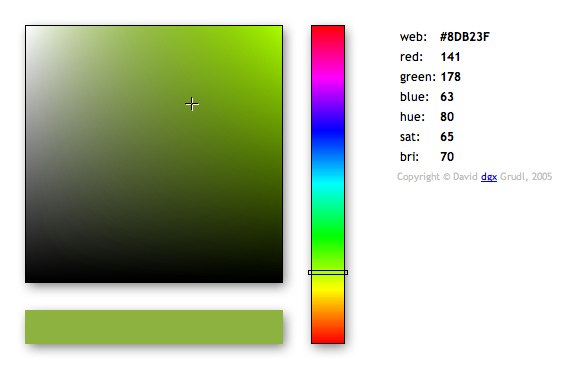
Len ilustračne, trávová zelená bude v tomto modeli symbolicky zapísaná takto: RGB(141, 178, 63). Inak povedané, bude sa skladať zo 141 škálových bodov červenej, 178 zelenej a 63 modrej. Obrázok nižšie to ilustruje.
Hexadecimálny model
Po RGB modeli musíme ihneď nadviazať hexadecimálnym modelom, pretože ho verne kopíruje. Kým v RGB modeli sme zastúpenie jednotlivých zložiek (červená, zelená, modrá) zapisovali v desiatkovej sústave, v hexadecimálny model, ako už jeho názov napovedá, budeme zapisovať v šestnástkovej sústave. Symbolicky zapíšme poriadnu červenú: hexa(ff0000).
Prvá dvojica číslic tohto šesťmiestneho zápisu tvorí zložku červenú (ff), druhá dvojica číslic zložku zelenú (00) a tretia dvojica zložku modrú (00). Napríklad pre poriadnu zelenú by bol symbolický zápis: hexa(00ff00).
V podstate tu platia rovnaké pravidlá o miešaní, ako aj pri modeli RGB. Rozsah škály každej farby je od 00 po ff v zápise šestnástkovej sústavy. Tak napríklad veľmi pekná sivá (no veľmi svetlá na bežné displeje, aby sa dala rozlíšiť od bielej) by mala zápis: hexa(f7f5f1).
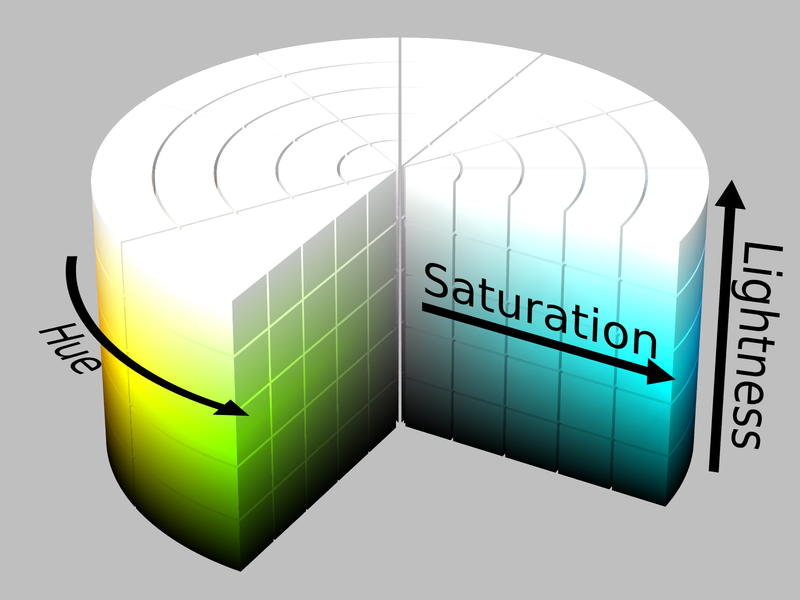
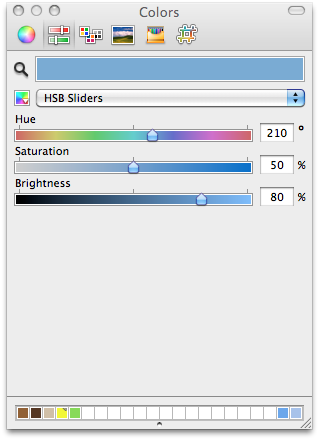
HSL/HSB model
Tento model, na rozdiel od dvoch vyššie spomínaných, popisuje farby viac pochopiteľne ľudskej logike. Skladá sa z troch hodnôt:
- odtieň (ang. hue),
- sýtosť (ang. saturation),
- svetlosť/jas (ang. lightness/brightness).
Odtiaľ aj skratka pre tento model: HSL/HSB.
V podstate sa jedná o takýto princíp: vyberieme si farbu (odtieň), jej sýtosť (či má byť viac k sivej, alebo k plnej farbe v danom odtieni) a jej jas (či má ísť viac k bielej, alebo k čiernej).
Webový miešač farieb
Na jednoduché miešanie farieb použijeme toto Miešadlo.