V praxi sa môžeme najčastejšie stretnúť s tromi typmi súborových formátov pre ukladanie obrazovej informácie. Tých formátov je v skutočnosti viac, ale na webe to budú, PNG, GIF. No a výstupom z bežného fotoaparátu bude formát JPEG. Predstavme si ich bližšie.
Formát JPEG
Jedná sa o stratový formát, ktorý umožňuje nastaviť mieru stratovosti buď smerom ku kvalite obrázku, alebo smerom k jeho veľkosti, ktorú bude zaberať na disku. To znamená, že čím vyššia kvalita informácie, tým viac miesta na disku bude zaberať.
Tento formát je štandardom – nech ho použije ku kompresii ktokoľvek, vždy to bude ten istý JPEG obrázok.
Využitie
Fomrát JPEG má najväčšie využitie v ukladaní farebných a čiernobielych fotografií a malieb realistických scén. Hodí sa na obrázky, kde je prechod z jednej farby do druhej veľmi plynulý, i medzi ich odtieňmi. Na druhú stranu, je nevhodný pre ukladanie obrázkov ikoniek, textu, pretože tie obsahujú ostré hrany (okraj textu, ikonky, …) a tie spôsobujú, že JPEG môže na týchto vysoko kontrastných miestach vytvoriť poznateľné artefakty. Preto je vhodné takéto typy obrázkov ukladať v bezstratovom formáte.
Obrázok nižšie ilustruje, ako artefakty vyzerajú, keď sa snažíme ukladať vysoko kontrastnú informáciu vo formáte JPEG.
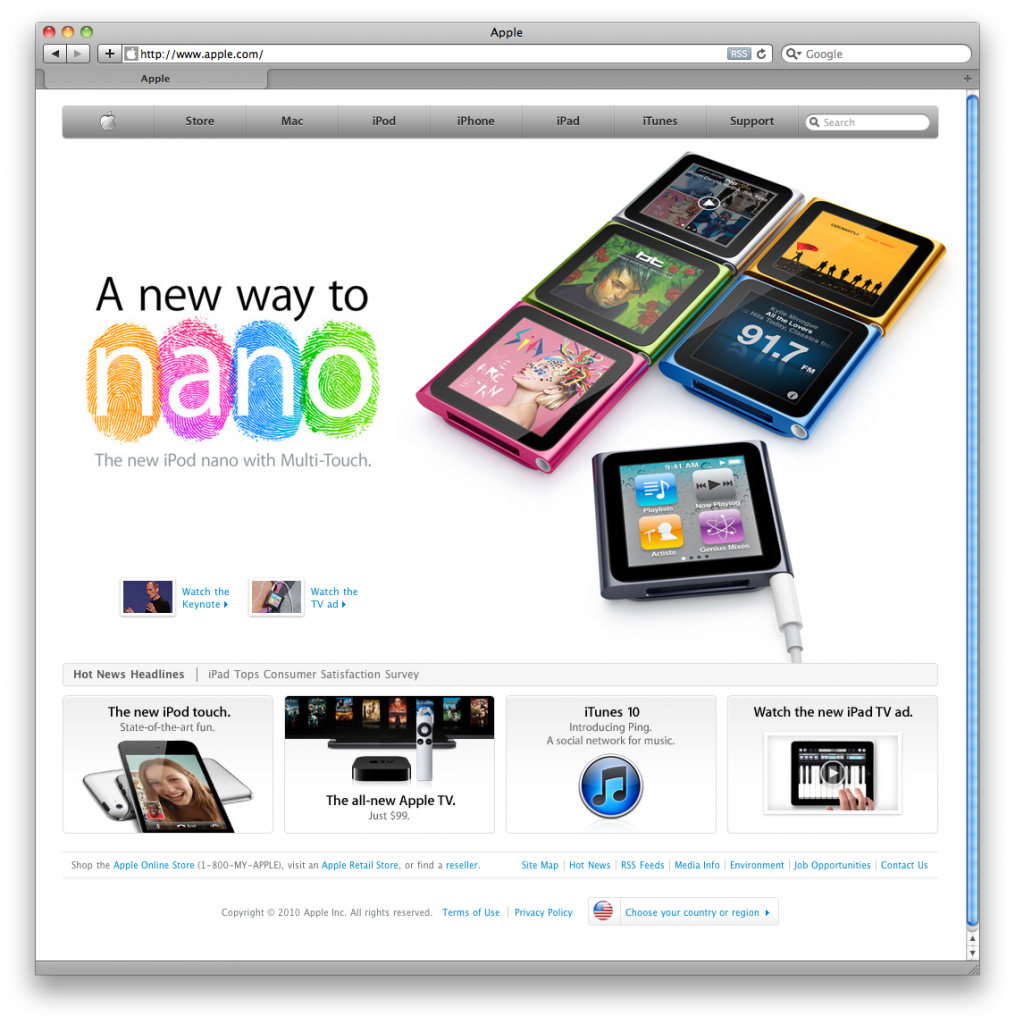
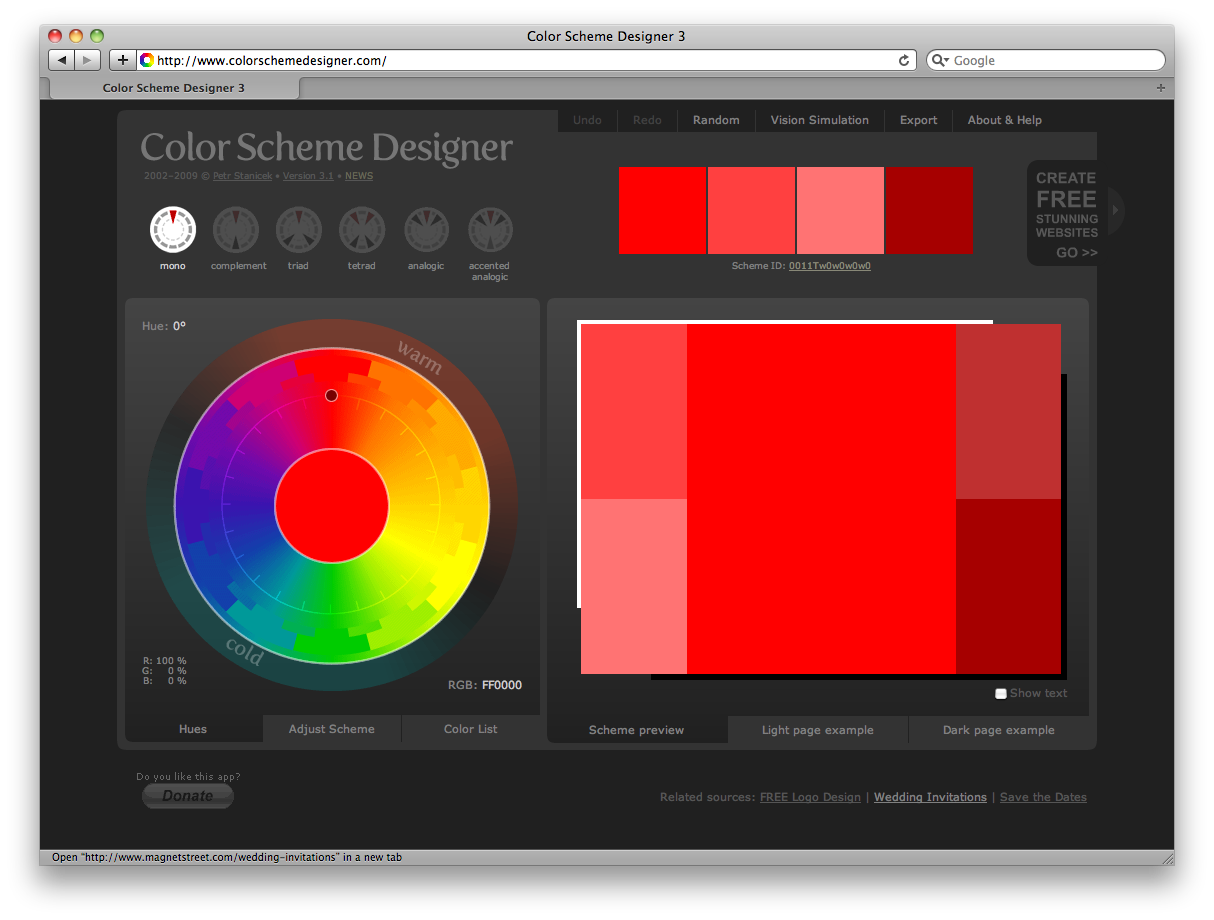
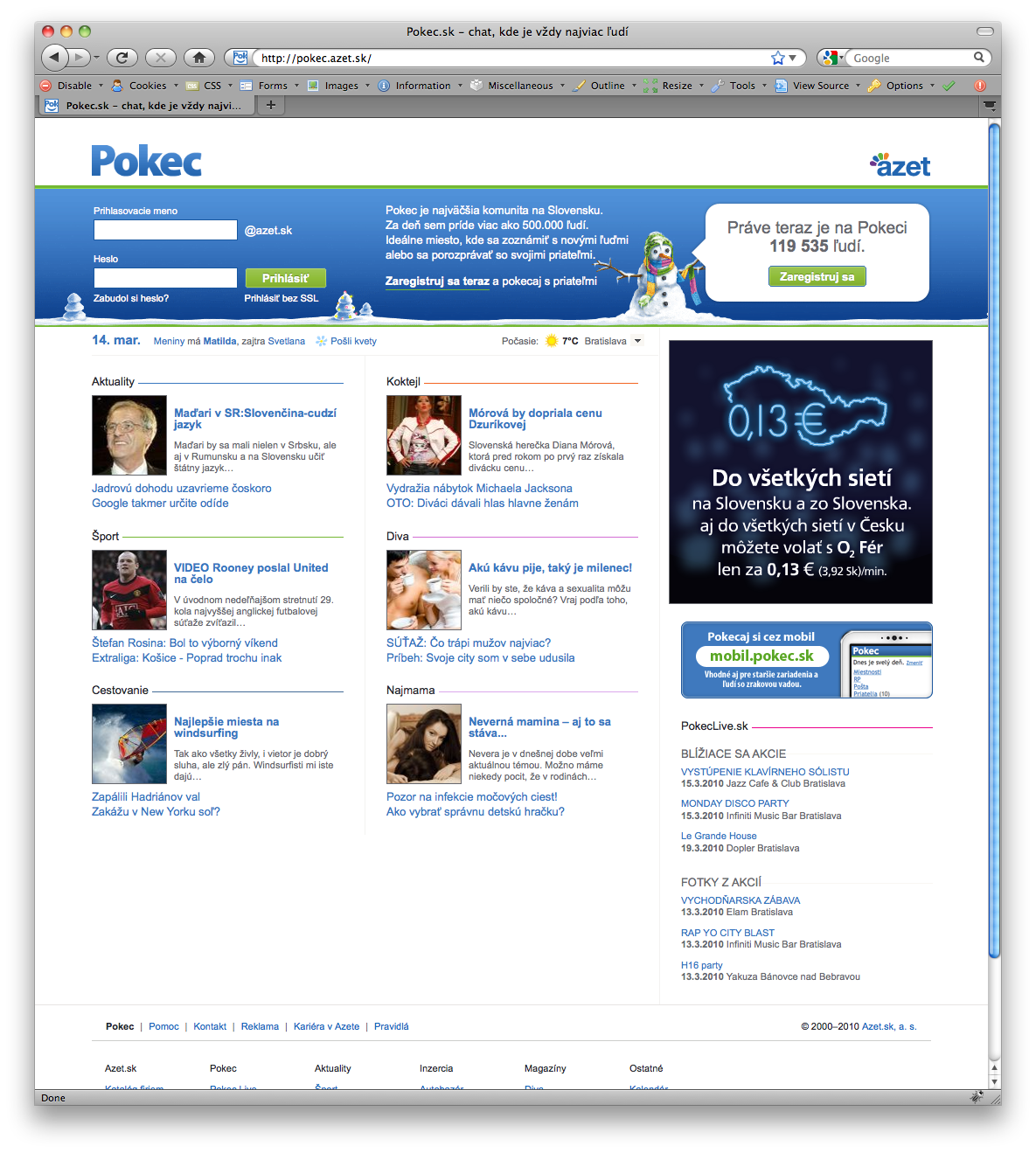
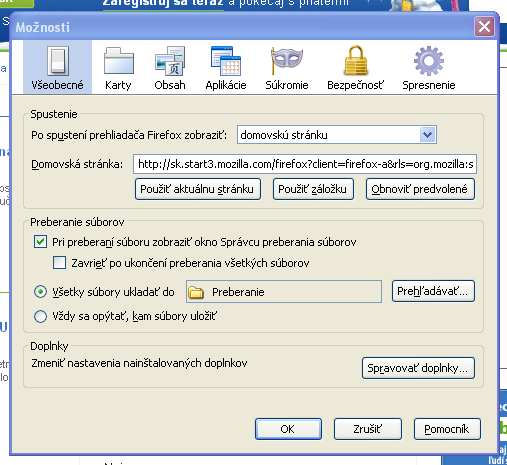
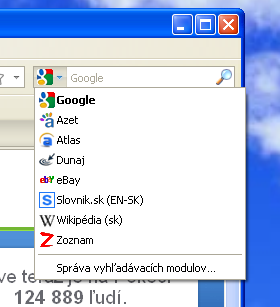
Preto, ak ukladáte obrázky, ktoré znázorňujú prostredie počítača (ang. screenshot), je vhodné použiť formát PNG, nie JPEG, ktorý môže spôsobiť práve spomínané artefakty, nakoľko v počítačovej grafike je kontrast na ostrých hranách dosť bežný.
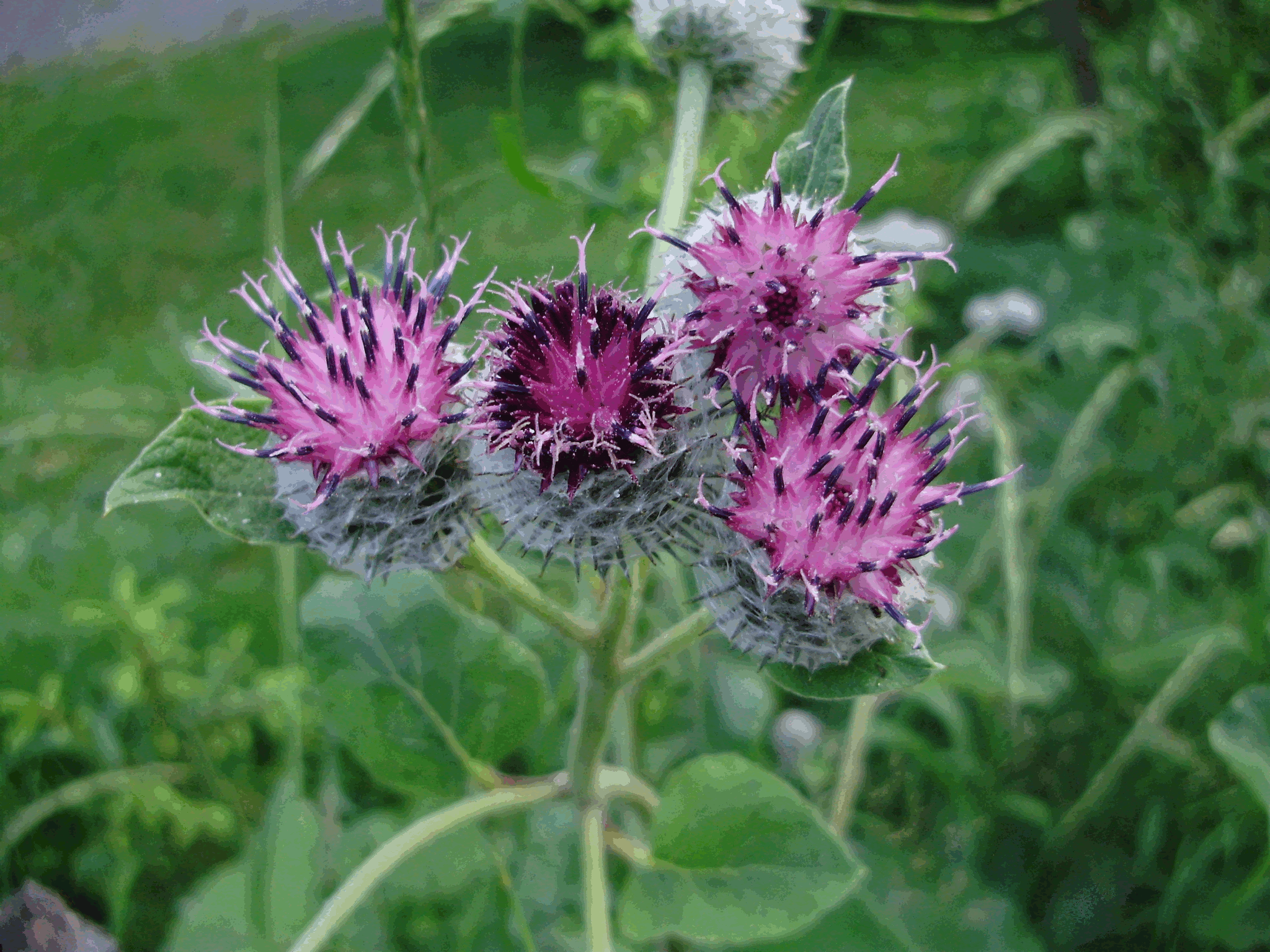
Obrázok nižšie ilustruje fotografiu vo formáte JPEG. Ako sa môžete presvedčiť pohľadom na originálu veľkosť, tento formát je pre tento typ informácie – fotografia – vhodný.
Kompresia
Kompresia, ktorú používa JPEG formát je stratovou kompresiou – znižuje množstvo informácií potrebných na popísanie obsahu obrázku. Kompresia v tomto prípade funguje tak, že informácia o farbe sa ukladá v nižšom rozlíšení, ako informácia o intezite tejto farby. Kým v mnohých prípadoch je táto strata nepozorovateľná, tak na druhej strane umožňuje uchovať oveľa viac obrázkov na disku, ako obrázkov uložených v bezstratovom formáte.
Formát PNG
Tento formát (ang. Portable Network Graphics) je bezstratový, vhodný na grafiku s ostrými hranami a na zábery rozhrania operačného systému. Je ideálnym formátom pre grafické rozhranie webových aplikácií (pretože často obsahujú vysoko kontrastné miesta). Bol vyvinutý, aby nahradil formát GIF. Problémom jeho rozšírenia je používanie starého prehliadača Internet Explorer vo verzii 6 (hlavne v minulosti), ktorý beží dnes väčšinou na nelegálnych verziách operačného systému Windows XP.
Jedná sa o jednu bitmapu obrazových bodov. Ponúka všetko to, čo ponúka aj GIF, ale nevie animácie. Obrázky vo formáte PNG môžu byť uložené buď ako 8-bitové PNG (rovnako, ako GIF – max. 256 farieb pre jeden celý obrázok), alebo ako 24-bitové PNG, ktoré umožňuje ukladať oveľa viac farieb v danom obrázku.
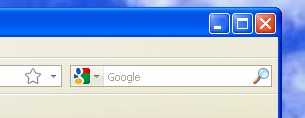
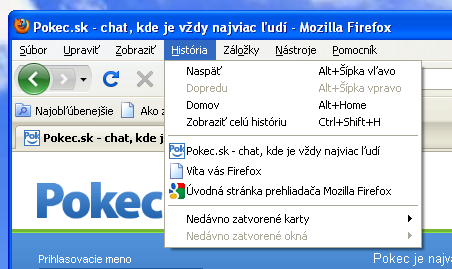
Výhodou tohto formátu je, že vie pracovať s alfa kanálom. To znamená, že akúkoľvek farbu vie spraviť do istej miery priesvitnou. Na obrázku nižšie vidno tieň okna prehliadača, ktorý má čiernu farbu s istým alfa kanálom.
Keby sme tento obrázok stiahli a zobrazili nad akýmkoľvek iným obrázkom (vrstvou), tak cez spomínaný tieň by bolo vidno podkladový obrázok (vrstvu). Na toto musíme mať vhodný grafický editor. Nám najdostupnejší je práve GIMP.
V podstate môžeme povedať, že náš vlastný tieň, ktorý vidíme pri ostrom osvetlení, je čierna farba s alfa kanálom, s istou mierou priesvitnosti. Prečo? Pretože o tomto tieni vieme prehlásiť, že v ňom vidíme aj farbu jeho podkladu.
Obrázok nižšie ilustruje, ako čierny tieň s mierou priesvitnosti prevezme farbu svojho podkladu.
Využitie
Keďže sa jedná o bezstratový formát, PNG môžeme použiť aj na fotografie. Žiaľ, s väčším potrebným miestom na disku na ich uloženie, ako tomu bolo pri formáte JPEG. Keďže rozdiel medzi JPEG a PNG pri fotografiách pre bežného človeka nie je viditeľný, je lepšie s fotkami ostať pri JPEG.
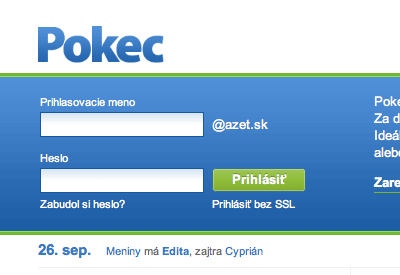
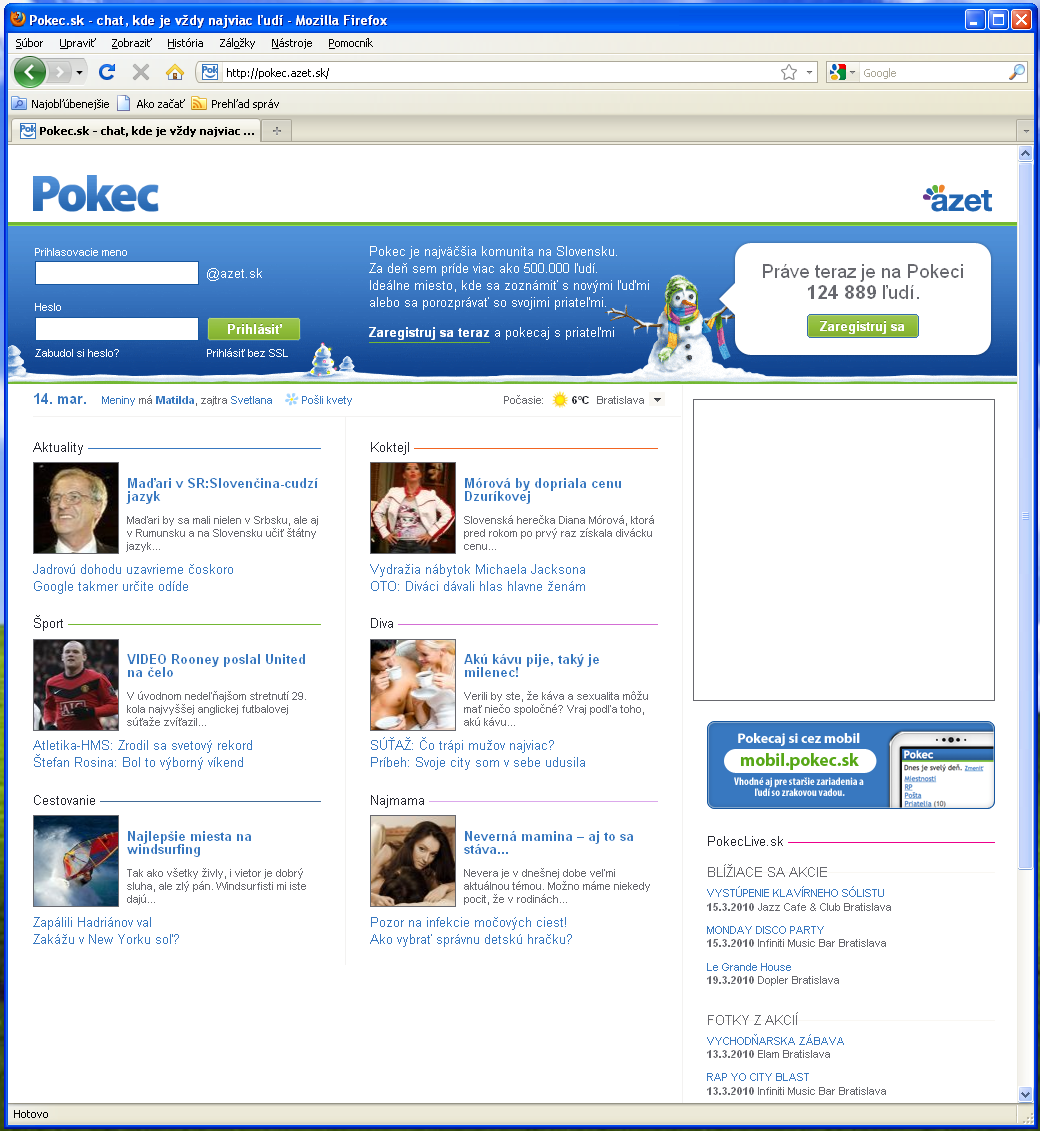
PNG je, naopak, veľmi vhodný pre webovú grafiku. Keď si pozriete akúkoľvek modernú webovú stránku, obrázky sú uložené vo formáte PNG. Je to kvôli tomu, že PNG nevytvára artefakty a vysoko kontrastné plochy sú na obrázkoch veľmi dobre čitateľné.
Obrázok nižšie to ilustruje (prítomné ostré línie).
Formát GIF
Je najstarším, naviac bezstratovým grafickým formátom určeným predovšetkým pre webovú grafiku. Tento formát ukladá obrázky len v 8-bitovom kódovaní, čiže pre celý obrázok ponúka len 256 farieb, čo je dnes už veľmi obmedzujúce.
Na druhú stranu, ak máme ikonky určené pre webovú grafiku, ktoré sa skladajú z maximálne 256 farieb, je formát GIF veľmi vhodný.
Obrázok nižšie ilustruje ikonku vo formáte GIF (len niekoľko odtieňov sivej a biela).
GIF taktiež umožňuje priesvitnosť, ale nie v takom rozsahu, ako PNG. Kým PNG umožňuje dať mieru priesvitnosti akejkoľvek farbe, GIF to vie urobiť len tak, že miesta, ktoré sú priesvitné, nebudú obsahovať žiadnu informáciu o farbe – budú akoby vystrihnuté z obrázka.
Využitie
Ako sme už spomínali, je predovšetkým určený pre webovú grafiku. Inde je jeho použitie takmer zbytočné. Fotografia v tomto formáte je zobrazená na obrázku nižšie (pri zobrazení originálu vidno použitie len 256 farieb).
Záver a použitá literatúra
Ešte existuje veľké množstvo grafických formátov (BMP, SVG, …), ktoré by stálo za to spomenúť a rozobrať bližšie. Preto štúdium tejto problematiky ponecháme každému zvlášť. Ostáva pripomenúť, že je dôležité, kde a ako sa použie daný typ formátu. PNG a GIF sú ideálnym formátom pre webovú grafiku a grafiku rozhraní aplikácií od operačných systémov, až po aplikácie v mobilných zariadeniach. JPEG je zase vhodný pre fotografie.