Existuje veľké množstvo operačných systémov. Od mobilných telefónov, cez smartphone-y, až po stolné počítače. Obmedzme sa na stolné počítače. Spomenieme si hlavne tri operačné systémy, z ktorých každý má nejaké výhody i nevýhody:
- Mac OS X,
- MS Windows,
- Ubuntu Linux.
Všetky vyššie spomínané operačné systémy fungujú na báze práce s oknami a interakcii s myšou.
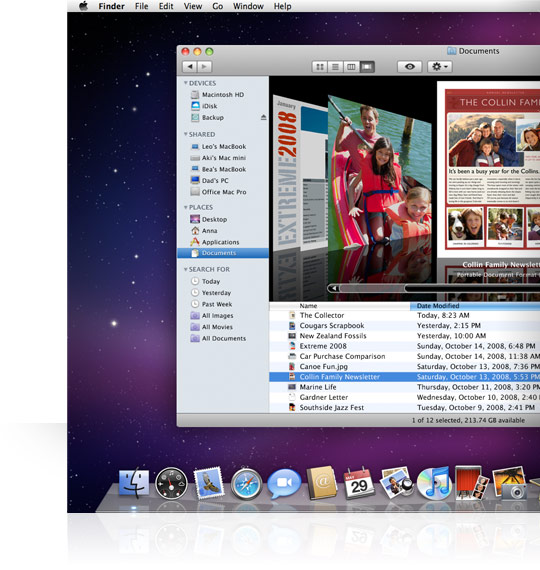
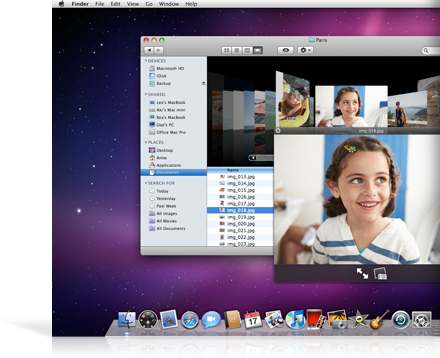
Mac OS X
Je do detailov dotiahnutý operačný systém postavený na Unix-ovom jadre, z ktorého myšlienky vychádza aj Linux. Výhodou tohto systému je to, že integruje v sebe hardvér a softvér, ktoré sú medzi sebou výkonovo vyladené. Práve v tom je výhoda všetko-v-jednom riešenia: Mac OS X sa dodáva výhradne s hardvéhom Apple. Resp. s hardvérom, ktorý si Apple objedná a vyladí jeho výkon pre seba.
Výhodou tohto spojenia je fakt, že aj počítač s nižším výkonom oproti konkurencii dokáže pracovať svižnejšie. Aj preto je Mac OS X využívaní (v jeho najsilnejšej zostave) pri strihaní videa, mixovaní muziky, prípadne v grafických štúdiách.
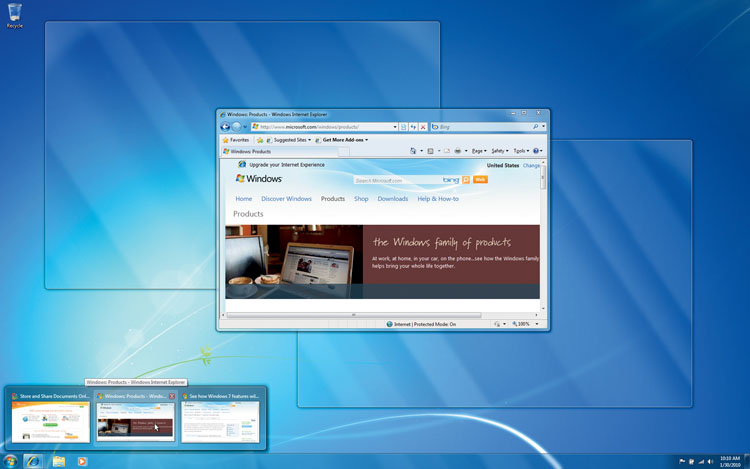
MS Windows
Operačný systém od firmy Microsoft je masovo rozšíreným systémom práve vďaka zmluvám, ktoré má Microsoft s firmami vyrábajúcimi notebooky, resp. tzv. skladačky – počítače poskladané podľa potrieb zákazníka.
Systém Windows 7 sa dostal kvalitatívne medzi špičkové operačné systémy, ktoré stavajú taktiež na prívetivé grafické používateľské rozhranie (ang. GUI – graphic user interface).
Ubuntu Linux
Systém Ubuntu Linux je postavený na Linuxovom jadre, ktorého inšpiráciou bol práve operačný systém Unix. Názov Linux je samopopisný, a v angličtine znamená Linux is not Unix. Myšlienkou väčšiny operačných systémov Linux je ich voľná dostupnosť. V podstate sa dajú inštalovať na akýkoľvek dnes dostupný hardvér, navyše sú zadarmo.
Nevýhodou tohto systému je nutnosť ho konfigurovať, ak chceme používať zložitejšie aplikácie oproti kancelárskym balíkom a prehliadaním internetu.
Od začiatku histórie operačného systému Linux platí, že je skôr pre náročnejších používateľov, ktorým neprekáža ani niekoľkohodinové nastavovanie, ak ho chcú využívať naplno.
Rozdiely
Kým operačný systém Windows ponúka množstvo aplikácií tretích strán, ktoré môžu byť esteticky na nízkej úrovni, aplikácie pre operačný systém Mac OS X ponúka väčšinou graficky veľmi dobre spracované aplikácie tretích strán. Nemusí to však platiť a ani neplatí vždy. Sú aj výnimky.
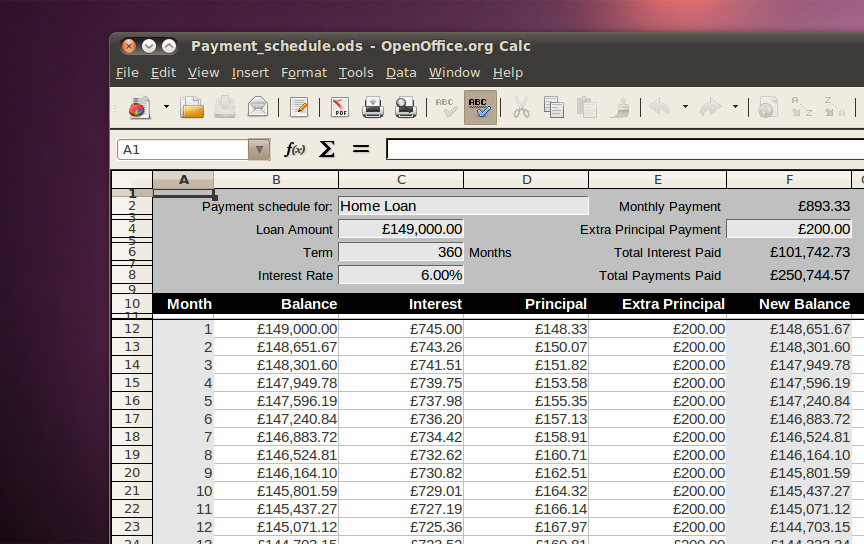
Cenová politika je aj tu rozdielna. Kým aplikácie pre Mac OS X sú relatívne lacné, pre MS Windows je cena vyššia. Neplatí to samozrejme plošne, ale pre bežné aplikácie sa to dá zovšeobecniť. Napríklad MS Office pre MS Windows stojí pre komerčné použitie cca. 400€, kým kancelársky balík iWork pre Mac OS X a pre komerčné použitie stojí cca. 80€. Pre Linux (Ubuntu v našom prípade) je OpenOffice, ktorý je zadarmo, no neponúka tak dobré používateľské rozhranie, ako MS Office alebo iWork.
Rozdiel medzi plateným softvérom a neplateným je v tom, že ten platený je robený predovšetkým s myšlienkou uspokojiť používateľa, kým softvér poskytnutý zadarmo je skôr len náhradou za platený bez ohľadu na príjemnú funkčnosť, nie plnohodnotným produktom.
Ďalej kým hardvér firmy Apple s operačným systémom Mac OS X je relatívne drahý, tak operačný systém MS Windows zoženiete aj na hardvére za 300€. V tomto prípade je vhodná otázka, či sa uspokojíme z bežným plastovým výliskom, ktorý nespĺňa žiadne estetické normy, alebo s kvalitným dizajnovým prevedením. Všetko je otázkou osobných preferencií.
Koniec koncov, je potrebné myslieť nie len na výkon, ale aj estetický dojem. Estetika dotvára celkový pocit pri práci na zariadení. Nikoho nebaví hrať so zlomenou hokejkou, ale pekný nástroj s kvalitných materiálov inšpiruje k ďalšiemu rozvoju.
Kto teda zvažuje profesionálnu tvorbu, nech siahne na Mac OS X, kto chce len používať operačný systém na báze zasurfovania si na internete, nech siahne na Ubuntu alebo iný Linux. Kto chce niečo medzi tým, nech siahne na operačný systém MS Windows. Týmto nechcem znevažovať ani jeden z nich, skôr naopak, všetko záleží od potreby.











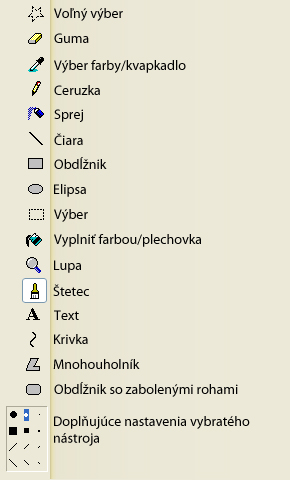
 slúži na vyfarbenie / vyplnenie plochy, ktorú sme nakreslili.
slúži na vyfarbenie / vyplnenie plochy, ktorú sme nakreslili.




 funguje tak, že kreslí náhodné body v určitom okolí. Sprej vnáša do obrázka chaos, vďaka čomu vznikájú zaujímavé obrázky.
funguje tak, že kreslí náhodné body v určitom okolí. Sprej vnáša do obrázka chaos, vďaka čomu vznikájú zaujímavé obrázky.







 môžeme presúvať časť obrázka alebo ho transformovať – zväčšiť, rotovať, skosiť. Pre prácu s nástrojom Výber musíme označiť časť obrázka, s ktorou chceme pracovať, čiže vybrať si výber.
môžeme presúvať časť obrázka alebo ho transformovať – zväčšiť, rotovať, skosiť. Pre prácu s nástrojom Výber musíme označiť časť obrázka, s ktorou chceme pracovať, čiže vybrať si výber.




















 a najskôr nakreslíme rovnú čiaru, ktorú vytvarujeme a po jej druhom tvarovaní sa jej kreslenie končí.
a najskôr nakreslíme rovnú čiaru, ktorú vytvarujeme a po jej druhom tvarovaní sa jej kreslenie končí.





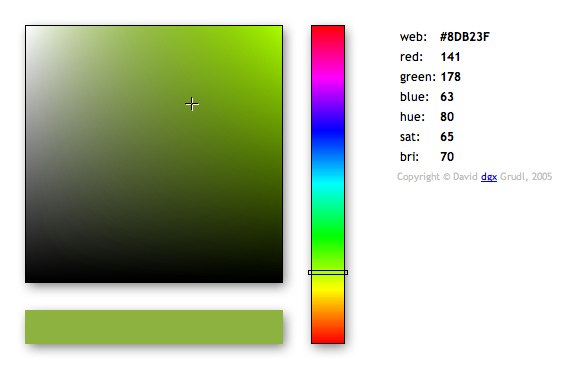
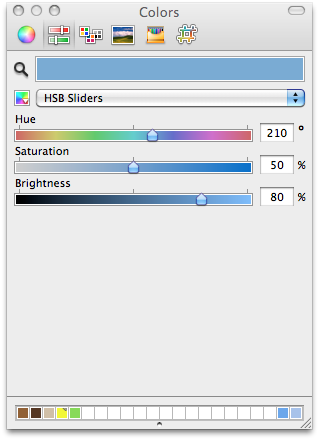
 vkladáme do obrázkov písmená. Farbu písma si nastavujeme na palete farieb.
vkladáme do obrázkov písmená. Farbu písma si nastavujeme na palete farieb.
 , ktorým si zapneme kreslenie úsečky. Na papieri (pracovnej ploche) sa nám zobrazí krížik
, ktorým si zapneme kreslenie úsečky. Na papieri (pracovnej ploche) sa nám zobrazí krížik  . Stlačíme ľavé tlačidlo myšky, čím určíme začiatok úsečky a ťahaním myšky určíme koniec úsečky. Pustíme ľavé tlačidlo myšky a zobrazí sa nám vysledná úsečka.
. Stlačíme ľavé tlačidlo myšky, čím určíme začiatok úsečky a ťahaním myšky určíme koniec úsečky. Pustíme ľavé tlačidlo myšky a zobrazí sa nám vysledná úsečka. Obr.: Úsečka
Obr.: Úsečka Obr.: Hrúbka čiary pre úsečku
Obr.: Hrúbka čiary pre úsečku
 , ktorým si zapneme kreslenie obdĺžnika. Na papieri (pracovnej ploche) sa nám zobrazí krížik
, ktorým si zapneme kreslenie obdĺžnika. Na papieri (pracovnej ploche) sa nám zobrazí krížik  Obr. Obdĺžnik
Obr. Obdĺžnik

 Obr.: Obdĺžnik s obrysom a výplňou
Obr.: Obdĺžnik s obrysom a výplňou Obr.: Obdĺžnik bez obrysu
Obr.: Obdĺžnik bez obrysu , ktorým si zapneme kreslenie elipsy. Na papieri (pracovnej ploche) sa nám zobrazí krížik
, ktorým si zapneme kreslenie elipsy. Na papieri (pracovnej ploche) sa nám zobrazí krížik  Obr.: Elipsa
Obr.: Elipsa Obr.: Elipsa bez výplne
Obr.: Elipsa bez výplne